Cloud Service
Hardwarelösungen
n
Backup und Archivierung
Internet-Sicherheit
Netzwerktechnik
w
Kommunikation
Softwarelösungen
Infos zur DSGVO

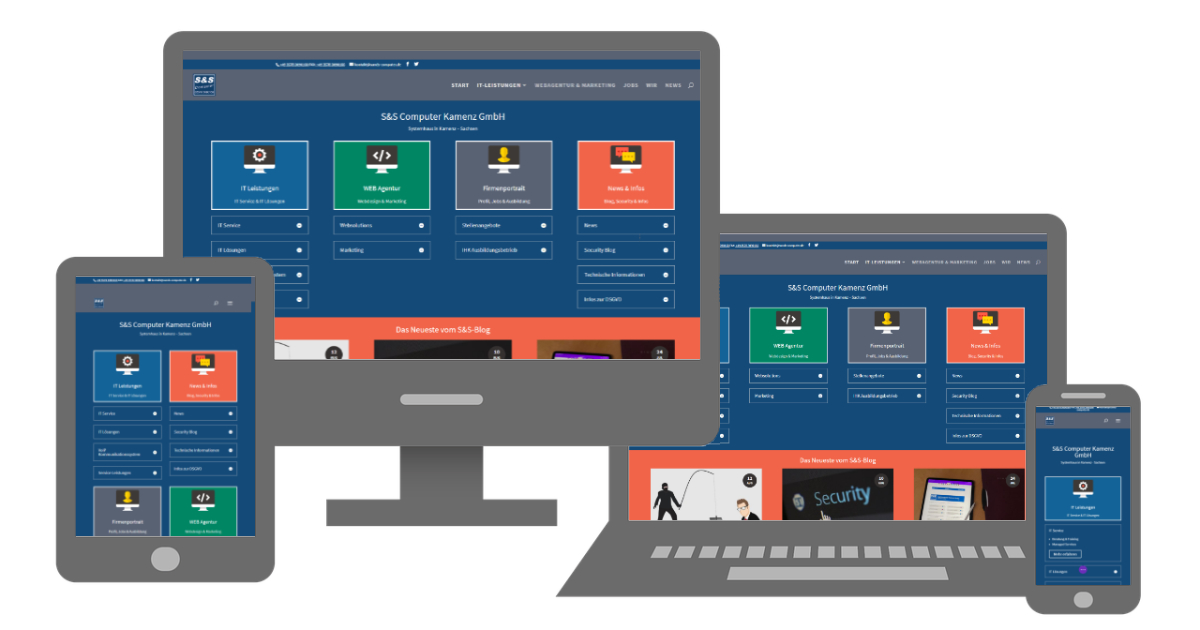
Responsive Webdesign – das ist für viele außerhalb der Web- und IT-Branche noch immer ein Fremdwort. Doch gerade heute in unserer von Smartphones dominierten Welt ist dieses moderne Layoutkonzept unverzichtbar geworden.
Jedoch gibt es noch immer viele Websites, die auf mobilen Endgeräten nur mit Einschränkungen bedienbar sind und dadurch ihr Potential als Werbe- und Informationsplattform nicht ausschöpfen können.
In dieser Woche zeigen wir Ihnen, woran Sie erkennen, dass eine Website nicht für mobile Endgeräte optimiert ist und warum Websites durch veraltete Layouts eingeschränkt werden. Im nächsten Beitrag erklären wir, was responsive Webdesign ist und warum Sie schnellstmöglich Ihre Website darauf umstellen sollten.
Um zu wissen, was das responsive Webdesign anders macht als viele ältere Websites, muss man sich bewusst sein, welche Layouts bisher für Websites verwendet wurden.
Sicher haben Sie schon einmal auf Ihrem Smartphone eine Website geöffnet, die nicht responsiv oder adaptiv aufgebaut war. Diese Seiten sind meist in erster Linie auf Desktop-Größe optimiert, d.h. sie werden z.B. auf Ihrem Smartphone fehlerhaft oder suboptimal angezeigt.
Beim Fixed Layout ist die Seite starr auf eine bestimmte Auflösung festgelegt. Wenn die Anzeige also nicht haargenau zu den festgelegten Maßen passt, kommt es zu Anzeigefehlern. Bei kleineren Bildschirmen, wie z.B. dem Smartphone, muss der User durch vertikales und horizontales Scrollen navigieren, um alle Inhalte der Seite zu sehen. Ist die Anzeige größer, entsteht um die Website herum ein Freiraum und Inhalte sind möglicherweise schlechter zu erkennen.
Diese Umsetzung einer Website mag vielleicht vor 20 Jahren die unkomplizierteste und verständlichste gewesen sein, aber ein responsives Layout kann damit nicht erreicht werden. Falls Ihre Website mit diesem Layout angelegt wurde, besteht dringender Handlungsbedarf.
Eine Ecke weiter ist da schon das Fluid Layout, bei dem sich die Website an die Breite des Browserfensters anpasst – keine Pixel, sondern Prozentwerte! Somit kann schon mal eine akzeptable Mobil-Ansicht einer Seite entstehen, da wenn nötig nur vertikal gescrollt werden muss. Der vorhandene Raum in der Breite wird hingegen optimal ausgenutzt. Jedoch kann es passieren, dass Inhalte zu breit für Ihre Spalte sind, was dann wieder zu überstehenden Inhalten und Scrollbalken führt.
Trotzdem eignet sich dieses Layout, um eine grundsätzliche Responsivität Ihrer Seite zu gewährleisten. Jedoch eignet es sich nur für einfache Seiten und ist für grö
Ähnlich funktioniert auch das Elastic Layout. Im Unterschied zum Fluid Layout passt sich hier auch die Höhe der Seite an das Browserfenster an. Damit eignet es sich vornehmlich Seiten, die ein vollflächiges Layout verwenden und wo nicht gescrollt werden soll. Das eignet sich besonders für Foto- oder Videogallerien, ist aber für die meisten anderen Zwecke viel zu aufwendig und kompliziert. Alle Elemente müssen schließlich für jede Fenstergröße genau aufeinander abgestimmt sein.
Die hier aufgezählten Layouts sind (in den meisten Fällen) nicht mehr zeitgemäß. Besonders die Aktualisierung und Anpassung der von Hand geschriebenen Websites von vor 15-20 Jahren ist oft aufwendig und teuer. Schleifen Sie Ihre alten Websites nicht einfach mit, weil eine Modernisierung teuer ist oder sich nicht lohnt. Eine ansehnliche Website ist immer schon ein erster Schritt, einen potentiellen Kunden zu überzeugen oder Kontakt aufzunehmen.
Hoffentlich konnten Sie mit unserer Unterscheidung herauszufinden, ob Ihre Website zu den oben aufgezählten veralteten Typen gehört. Falls Sie weitere Hilfe bei Ihrer Website brauchen, können Sie uns gern kontaktieren. Wir werfen dann einen ersten Blick auf Ihre Seite und sagen, ob und wo Handlungsbedarf besteht.
Gern unterstützen wir Sie dabei, Ihre Website fit für das mobile Zeitalter zu machen. Stellen Sie uns Ihr Projekt vor und wir werden Sie schnellstmöglich kontaktieren.
Wir weisen darauf hin, dass wir keinerlei rechtliche Beratung anbieten können.
Abonnieren Sie unseren E-Mail-Newsletter, um interessante und hilfreiche Beiträge zu Themen rund um IT-Technik, Webdesign und Digitalisierung zu erhalten. Außerdem erhalten Sie wichtige Infos zu aktuellen Sicherheitslücken und wie Sie diese schnellstmöglich beheben können.