In unserem letzten Beitrag haben wir erläutert, unter welchen Bedingungen eine Website heutzutage veraltet ist und in naher Zukunft erneuert werden sollte. Dabei haben wir alte Layout-Konzepte beleuchtet und ihre Nachteile aufgezeigt.
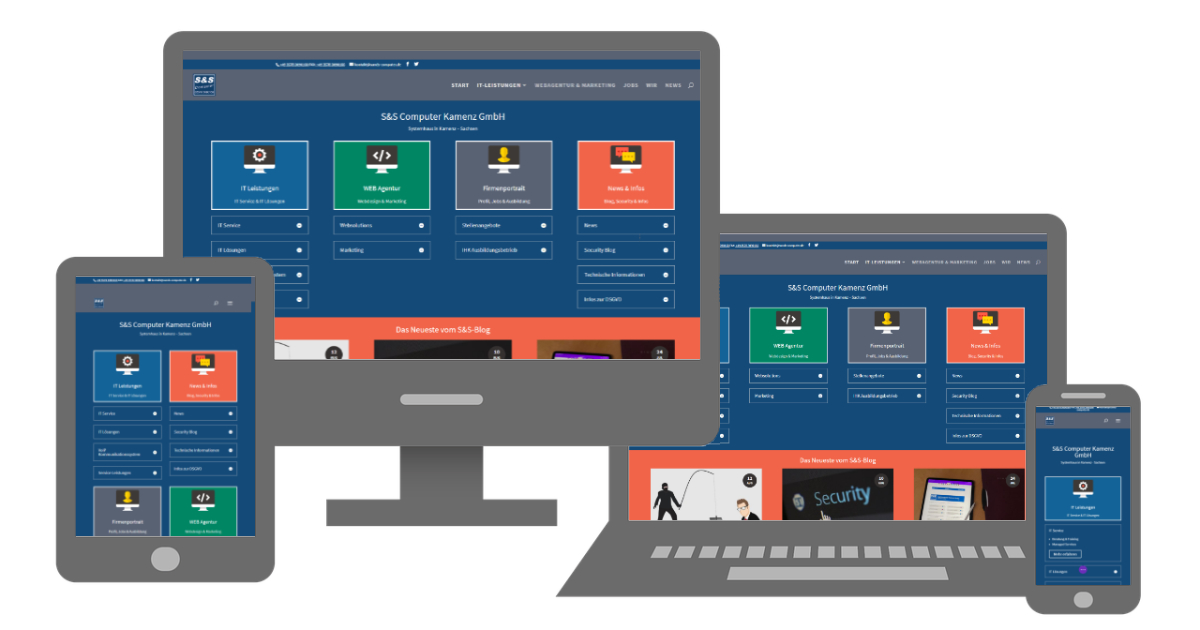
Im zweiten Teil zeigen wir Ihnen den heutigen Stand des Webdesigns: Das Design von Websites für unterschiedliche Anzeigegrößen oder auch “Responsive Design”. Außerdem erklären wir, warum es tatsächlich jeden interessieren sollte, der noch keine solche Website besitzt.
Adaptive oder Responsive Layout?
…das ist hier die Frage. Mit beiden Methoden lässt sich Responsive Design einer Website für verschiedene Displaygrößen realisieren. Der Unterschied liegt in der Herangehensweise.
Das Adaptive Layout ist so konzipiert, dass es für die verwendete Fenstergröße des Users die vorgesehene Darstellung auswählt. Diese orientiert sich dann meist am verwendeten Gerät. Dafür werden sogenannte Breakpoints festgelegt, also Pixelabmessungen, an denen sich die Darstellung ändert – es bricht stufenweise um. Hiermit kann bereits für die Standarddisplaygrößen von z.B. Smartphone, Tablet und Desktop ein Layout festgelegt werden. Das deckt dann schon die meisten Geräte ab, kann aber in den Grenzbereichen der Breakpoints noch immer zu Fehlern führen.
Das Responsive Layout basiert dagegen auf einem flüssigen Gestaltungsraster. Es wird nicht für bestimmte Auflösungen/Fenstergrößen optimiert, sondern nutzt den vorhandenen Platz immer optimal aus und bricht flüssig zwischen den Fensterabmessungen um. Es ist darum am besten geeignet, um eine Website für sämtliche Bildschirmgrößen zu optimieren.
Insgesamt ist das Responsive Layout das flexiblere der beiden Optionen und wird auch immer häufiger verwendet. Manchmal kann jedoch aufgrund der häufig automatisierten Umbrüche zwischen den Anzeigegrößen das Design darunter leiden, wenn ein Text z.B. zu früh umbricht oder sich das Layout zu früh verkleinert.
Aber auch mit dem Adaptive Layout können mit genügend Breakpoints Websites nahe am Responsive Layout gebaut werden. Hier kann man dann besser auf die einzelnen Bildschirmgrößen eingehen und die Anordnung individueller anpassen.
Warum Sie Ihre Website responsiv gestalten sollten
Wir leben im Zeitalter der Smartphones und des mobilen Internets. Über 50% der Suchanfragen kommen mittlerweile von mobilen Endgeräten. Wenn Ihre Seite nicht auf mobile Geräte angepasst ist, fällt das nicht nur dem Benutzer, sondern auch den Suchmaschinen negativ auf.
Nicht responsive Websites wurden bisher bereits von Google aufgrund der fehlenden Usability (=Benutzerfreundlichkeit) mit schlechteren Platzierungen in den Suchergebnissen abgestraft. Besucher Ihrer Website verlassen diese möglicherweise schnell wieder, da z. B. die Navigation schwerfällt. Auch das bemerken die Suchmaschinen und bewerten Ihre Website schlechter. Weniger Besucher und somit weniger potenzielle Kunden sind für Sie oder das Unternehmen die Folge.
Was Google aber für den März 2020 angekündigt hat wiegt deutlich schwerer: Sämtliche Websites, die nicht für die mobile Anzeige optimiert sind, werden ab diesem Zeitpunkt nicht mehr in der Google-Suche berücksichtigt. Das heißt, sie und Ihr Unternehmen werden gar nicht mehr über die reguläre Google-Suche gefunden, wenn Sie Ihre Website nicht bis dahin auf den neusten Stand der Technik gebracht haben. Wir haben dazu bereits im letzten Jahr einen Artikel veröffentlicht.
Wenn Ihre Website responsiv ist, generieren Sie höchstwahrscheinlich deutlich mehr Aufrufe und Interaktionen mit Ihrer Seite und so auch mehr Verkäufe und Anfragen. Zudem sind modernere Designs und Funktionen möglich, die bei starren Layouts unmöglich sind.
Fazit
Ein Responsive Design bringt Ihre Website bei Nutzern und Suchmaschinen nach oben. Wenn Sie oder Ihr Unternehmen noch eine Website betreiben, die nicht für mobile Anzeigen bzw. unterschiedliche Bildschirmgrößen optimiert ist, sollten Sie schnell handeln.
Google hat bereits Schritte angekündigt, um veraltete Websites aus der Suche zu entfernen und Google ist nicht die Suchmaschine, auf deren Nutzer Sie verzichten wollen. In Zeiten der mobilen Websuche ist eine optimierte Website unentbehrlich.
Das Überarbeiten oder der Neuaufbau einer umfangreichen Seite kann zwar zunächst teuer erscheinen, lohnt sich aber auch für lokale Unternehmen schnell mit mehr Besuchern und mehr Sichtbarkeit.
Modernisieren Sie Ihren Webauftritt!
Gern unterstützen wir Sie dabei, Ihre Website fit für das mobile Zeitalter zu machen. Stellen Sie uns Ihr Projekt vor und wir werden Sie schnellstmöglich kontaktieren.
Wir weisen darauf hin, dass wir keinerlei rechtliche Beratung anbieten können.