Cloud Service
Hardwarelösungen
n
Backup und Archivierung
Internet-Sicherheit
Netzwerktechnik
w
Kommunikation
Softwarelösungen
Infos zur DSGVO

Es gibt viele Gründe, warum eine Website langsam sein kann. Ein oft unterschätzter Faktor sind jedoch nicht optimierte Bilder und Grafiken, die in größerer Menge den Spaß am Surfen auf Ihrer Seite deutlich verringern. So leidet nicht nur die Ladegeschwindigkeit, vor allem an Orten, wo sowieso schon schlechtes Netz vorhanden ist.
Die Folge ist, dass Nutzer ihre Website wieder verlassen. Doch auch Google bemerkt ein solches Verhalten und straft Ihre Seite möglicherweise mit einem schlechteren Ranking ab. Auf Fotos verzichten sollte man trotzdem definitiv nicht – sie sind essentieller Bestandteil für Gestaltung und Information. Doch warum beeinflussen Bilder die Ladegeschwindigkeit negativ?
Unerfahrene Websitebetreiber laden häufig einfach die Bilder hoch, die ihnen vorgelegt werden – z.B. von ihrem Smartphone, einer Agentur oder Stockfotos. Das Problem dabei: Diese unbehandelten Bilddateien sind heutzutage meist viel zu groß für den Einsatz im Netz, ab 5 MB und höher. Zum Vergleich: Unsere komplette Startseite hat eine Größe von ca. 1,4 MB (was aber auch noch durch andere Optimierungen erreicht wird). Daher sollten so große Bilddateien unbedingt verkleinert und komprimiert werden.
Auch wenn Sie eine Website betreiben, die darauf ausgelegt ist, Bilder zu zeigen, wie eine Fotoagentur oder ein Reiseblog, sollten Sie so viel wie möglich ohne Qualitätsverlust optimieren. Ein Foto aus einer Kamera hat eine viel höhere Auflösung als die meisten gebräuchlichen Bildschirme – also müssen diese auch nicht in der Ausgangsgröße hochgeladen werden. Doch welche Möglichkeiten der Bildoptimierung gibt es?
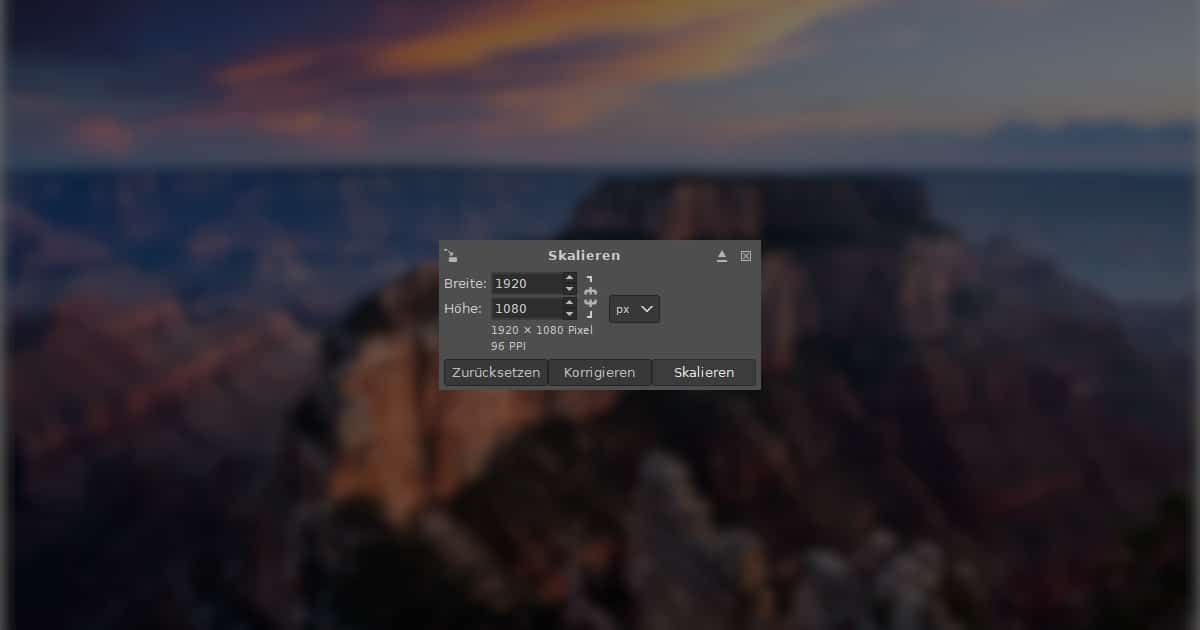
Hier besteht das größte Einsparungspotenzial. In der Regel werden Bilder auf der Website viel kleiner dargestellt, als sie aufgenommen werden. Wenn Sie ein Bild mit 4000×3000 Pixeln Größe aufnehmen und es dann aber nur in 800×600 Pixeln auf der Website veröffentlichen, sollten Sie es möglichst auf die Maße der Website verkleinern. Ein Bild mit 800 Pixeln Breite hat logischerweise eine deutlich geringere Größe, als ein Bild mit 4000 Pixeln Breite.
Doch beachten Sie: Es ist immer besser, sich einen gewissen Spielraum zum Zielwert zu lassen. Das lässt die Bilder nicht nur etwas schärfer aussehen, sondern lässt Ihnen bei der Gestaltung auch mehr Spielraum. Sonst müssten Sie bei einer Änderung des Darstellung jedes Mal das Bild neu skalieren.
Skalieren können Sie Bilder in eigentlich jedem Bildbearbeitungsprogramm wie z.B. dem kostenlosen Gimp oder Adobe Photoshop.
Die meisten Bilder werden als JPEG-Datei auf Websites hochgeladen. Dieses Dateiformat hat den Vorteil der Komprimierung bei der Erstellung. Über den sogenannten Qualitätsfaktor können Sie den Grad der Komprimierung von 0-100 bestimmen: Je niedriger der Qualitätsfaktor desto geringer die Dateigröße, aber auch die Bildqualität. Auch diese Einstellung kann man in den meisten Bildbearbeitungsprogrammen beim Export vornehmen. Mit einem Wert über 60 machen Sie meistens nichts falsch, darunter kann man manchmal aber auch noch akzeptable Ergebnisse erhalten.
JPEG und PNG sind nach wie vor die meist genutzten Bilddateiformate. Während JPEG der Allrounder für die meisten Bilder ist, können mit PNG auch Transparenzen dargestellt werden, wodurch es häufig für Overlays oder Illustrationen genutzt wird. Für beide gibt es jedoch mittlerweile attraktive Alternativen, die die Dateigröße teils erheblich verringern.
Als Alternative für JPEG kommt immer mehr das WEBP-Format von in Frage. Es reduziert die Dateigröße nochmals im Vergleich zu JPEG und erreicht dabei sogar eine bessere Bildqualität pro Datenmenge. Programme wie Gimp und Photoshop unterstützen das Format bereits, ebenso wie die Browser Chrome, Edge und Opera sowie das weitverbreitete Website-Content-Management-System WordPress.
Illustrationen, Icons und ähnliche Grafiken lassen sich hervorragend mit dem SVG-Dateiformat darstellen. Im Gegensatz zu PNG und JPEG bestehen die Dateien aus Vektoren statt aus Pixeln und sind dadurch häufig nur einen Bruchteil so groß. Zusätzlich lassen sie sich durch diese Eigenschaft unendlich skalieren, was die Dateien sehr flexibel einsetzbar macht. Nur die Erstellung solcher Dateien ist für Normalnutzer nicht so leicht; häufig bekommt man diese nur von professionellen Grafikern.
Verschiedene Tools können Ihnen dabei helfen, viele Bilder auf einmal zu optimieren, auch auf schon bestehenden Websites. Auf der Website tinypng.com können beispielsweise Bilder einfach, schnell und quasi verlustfrei komprimiert werden. Auch ein WordPress-Plugin existiert, hier können wir aber auch Plugins wie Smush oder Imagify empfehlen, die einige der genannten Maßnahmen bündeln.
Abonnieren Sie unseren E-Mail-Newsletter, um interessante und hilfreiche Beiträge zu Themen rund um IT-Technik, Webdesign und Digitalisierung zu erhalten. Außerdem erhalten Sie wichtige Infos zu aktuellen Sicherheitslücken und wie Sie diese schnellstmöglich beheben können.